If you are receiving the error message “-bash: ng: command not found” then it is likely that your package manager has failed to install one of the required packages. This can happen for some reasons, so let’s look at how to fix this problem.
What is Angular ng Command?
The Angular ng command is the Angular Command Line Interface (CLI) to use Angular. Creating a new Angular workspace with the ng command will give you an application skeleton. The initial app created by this process is at the top of your folder.
How to Check the Version of ng?
The first thing you want to do is check if the ng command is installed on your computer. To do so, run this command:
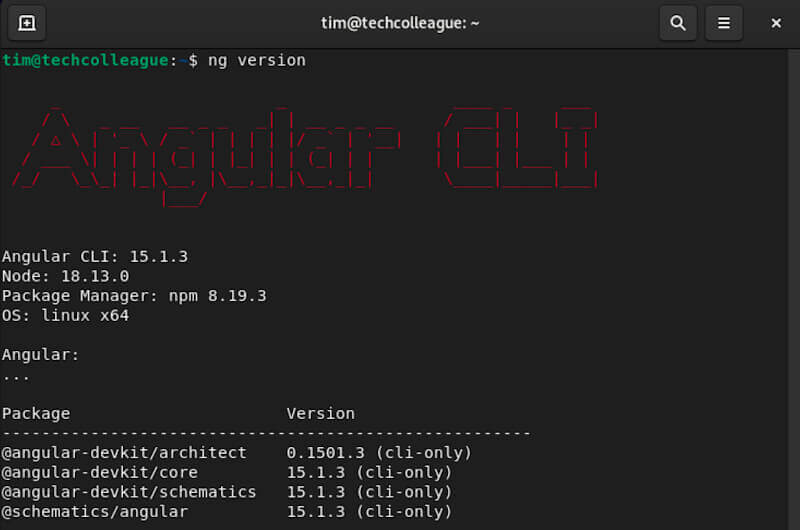
$ ng version
-bash: ng: command not foundIf you get the error message above, it means the ng command cannot be located.
Run the ng Command Directly
If the path to the ng command is not set, you can still run ng by providing the full path to the program. Depending on the operating system you are running, type the following command:
On Debian Linux:

On macOS:
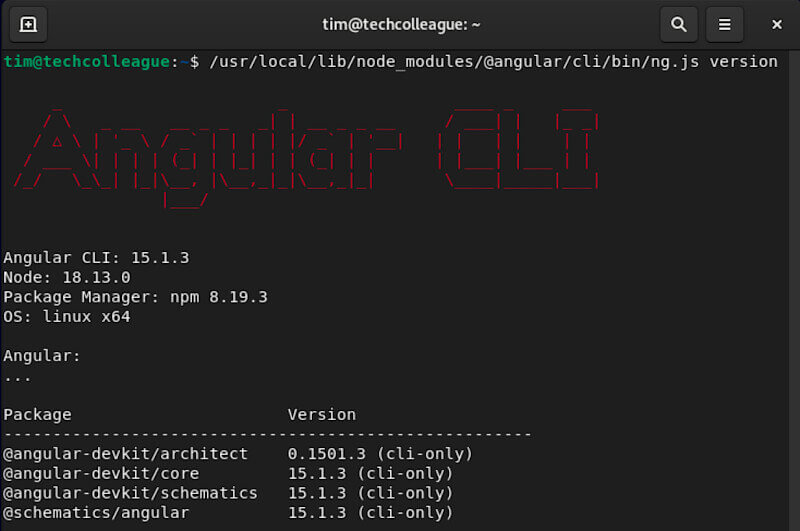
$ /usr/local/lib/node_modules/@angular/cli/bin/ng.js version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 13.1.1
Node: 16.13.1
Package Manager: npm 8.1.2
OS: darwin x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.1301.1 (cli-only)
@angular-devkit/core 13.1.1 (cli-only)
@angular-devkit/schematics 13.1.1 (cli-only)
@schematics/angular 13.1.1 (cli-only)
If the above command succeeds, the path to the ng command is missing. Follow the next section to fix your environment variable.
Update Your Environment Variables
The path to the ng command is missing from your environment variable. Depending on your operating system, follow the operations listed below.
On Windows:
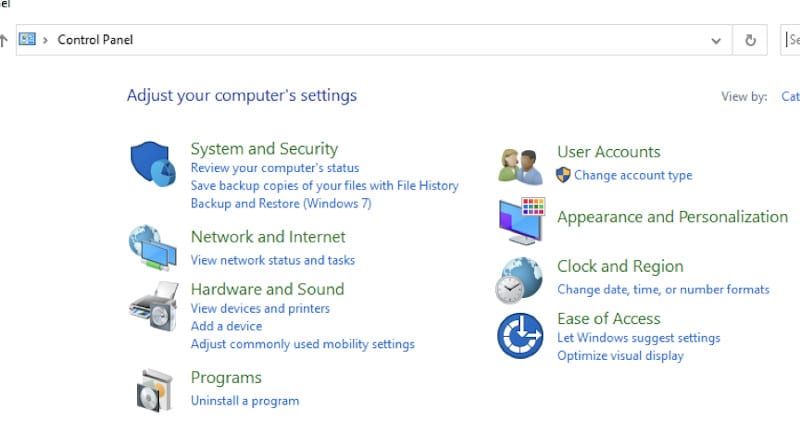
- Go to Control Panel and select System and Security option.

- When a new dialog box opens, click on System.
- Click on the Advanced system settings.
- On the Advanced tab, click on Environment Variables.
- Select PATH and click Edit.
- Click New and add a new path for the ng program.
C:\Program Files\nodejsOn Debian Linux:
Add the path to the Linux environment variable:
export PATH="/usr/bin:$PATH"On macOS:
Add the path to the macOS environment variable:
export PATH="/usr/local/bin:$PATH"After adding the path, you should be able to run the ng command now.
Install the Angular CLI
You can install the Angular CLI using the npm command as shown below:
sudo npm install -g @angular/cliCheck the version of the ng command again by following the previous section. If successful, the ng version will be shown.
Re-install the Angular CLI
If the previous method doesn’t work, the installation may have corrupted due to a bad cache. You can uninstall and re-install the Angular CLI again.
sudo npm uninstall -g @angular/cli
sudo npm cache clean
sudo npm install -g @angular/cliAfter the re-installation, you should be able to run the ng command.
How to Check the Version of Angular CLI?
To find the version of Angular CLI you have installed, run this command:
ng version
Frequently Asked Questions
Why is NG not Recognized?
When something goes wrong with your environment variables, this can cause an error in the operating system. You need to follow a few important operations shown above, and they should be able to solve them for you.
What is AngularJS?
AngularJS is a popular JavaScript front-end framework that allows users to create web and single-page applications. It is an open-source technology maintained by Google and a community of developers.
AngularJS uses HTML templates to extend the static HTML syntax and make it more expressive. It also includes data binding, Dependency Injection (DI) capabilities, components, directives, services, and filters – all of which make it easy to develop rich web applications.
What Does ng Stand for in Angular?
Ng stands for aNGular. All of the built-in directives that ship with it use this prefix. Similarly, you should avoid using ng on your custom directive to avoid any possible name collisions in future versions of Angular.
What is Node JS?
Node.js is an open-source, cross-platform, server-side JavaScript runtime environment designed and built on Google Chrome’s JavaScript V8 engine. Node.js allows developers to write applications in JavaScript and run them inside a virtual machine (VM).
It uses asynchronous event-driven architecture, which makes it lightweight and efficient. Node.js can also be used to build web servers and networking tools, with hundreds of modules available that extend its functionality.